Visual Studio Code integration with the Stb-tester Portal
28 Jan 2020.
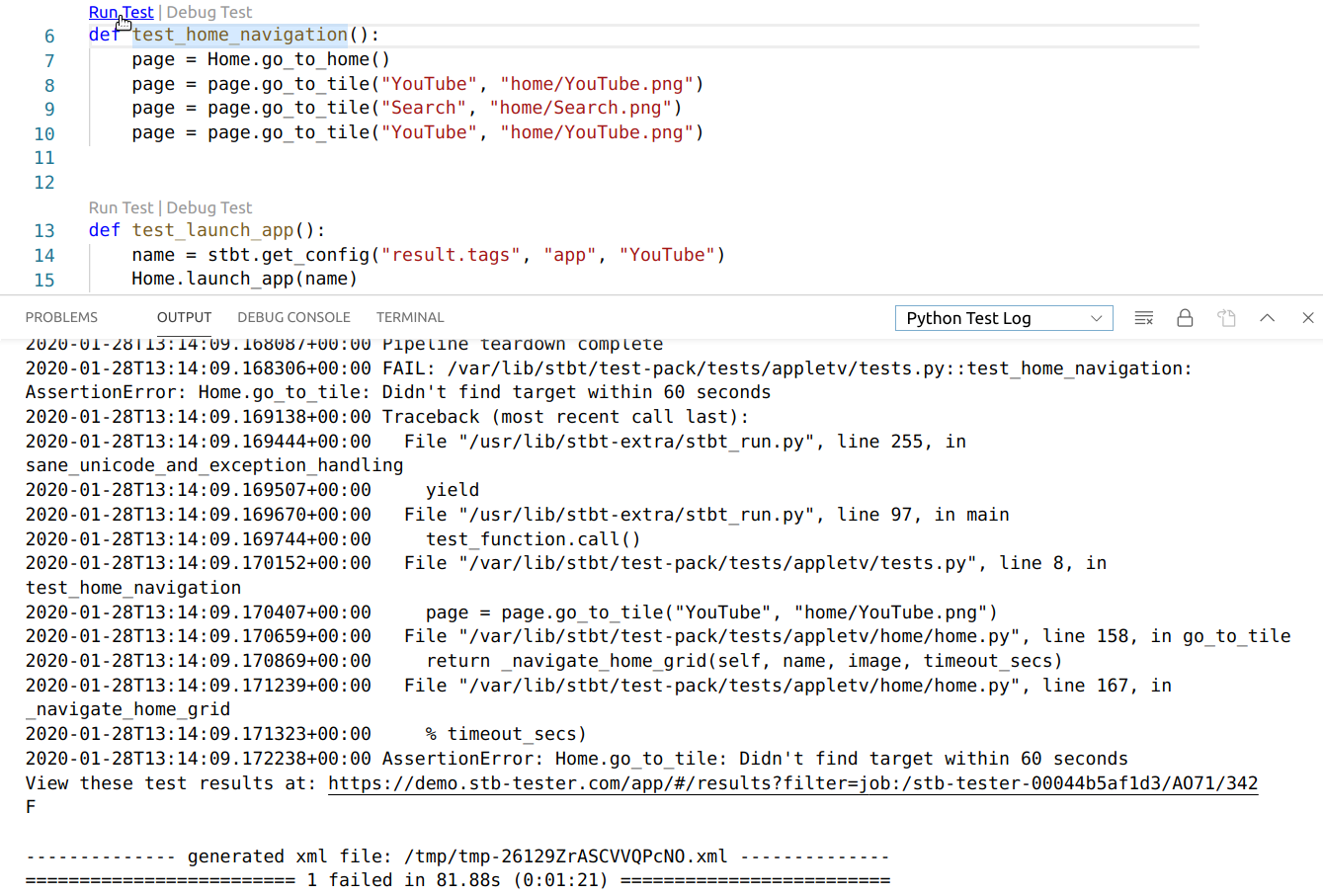
Stb-tester provides deep integration with Visual Studio Code, the world’s most popular IDE.1 You can now execute tests remotely (on your Stb-tester Node hardware) right from your IDE. This can greatly speed up your test-development cycle.

Clicking the “Run Test” button will automatically perform the following steps:
- Sync your code (including local uncommitted changes) to the Stb-tester Portal. This uses a temporary git branch so it doesn’t change your local workspace and it doesn’t affect other users.
- Run the test remotely on your chosen Stb-tester Node.
- Show the test’s output in VS Code’s Output window.
This is useful during test-development, when you are writing or debugging the test. It greatly speeds up the development cycle because you don’t need to sync the code with a git commit & git push; and you don’t need to switch to the Stb-tester Portal in your browser to select the test or view the logs.
After you are satisfied with your changes, you still need to do a git commit & git push to share your new test with the rest of your team — see our recommended Development Workflow.
To set up this functionality in VS Code, see IDE Configuration in the Stb-tester manual.
-
According to Stack Overflow’s 2019 developer survey. ↩
 stb-tester.com
stb-tester.com